Hi, I am
TAOMBE Yanis



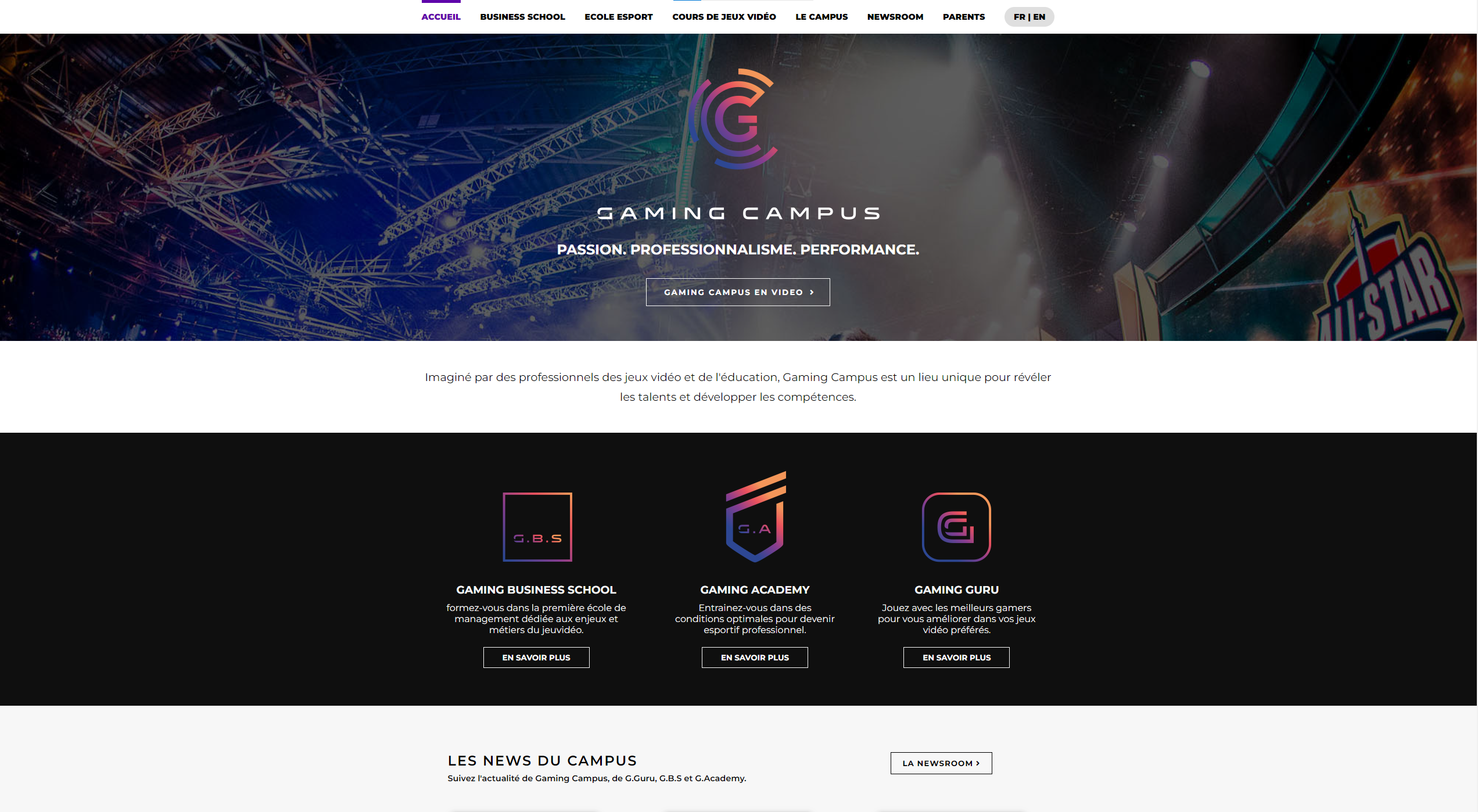
Pour ce projet d'intégration, j'ai transcendé la maquette de Gaming Campus en un site web dynamique en utilisant HTML, CSS et en y intégrant des animations.

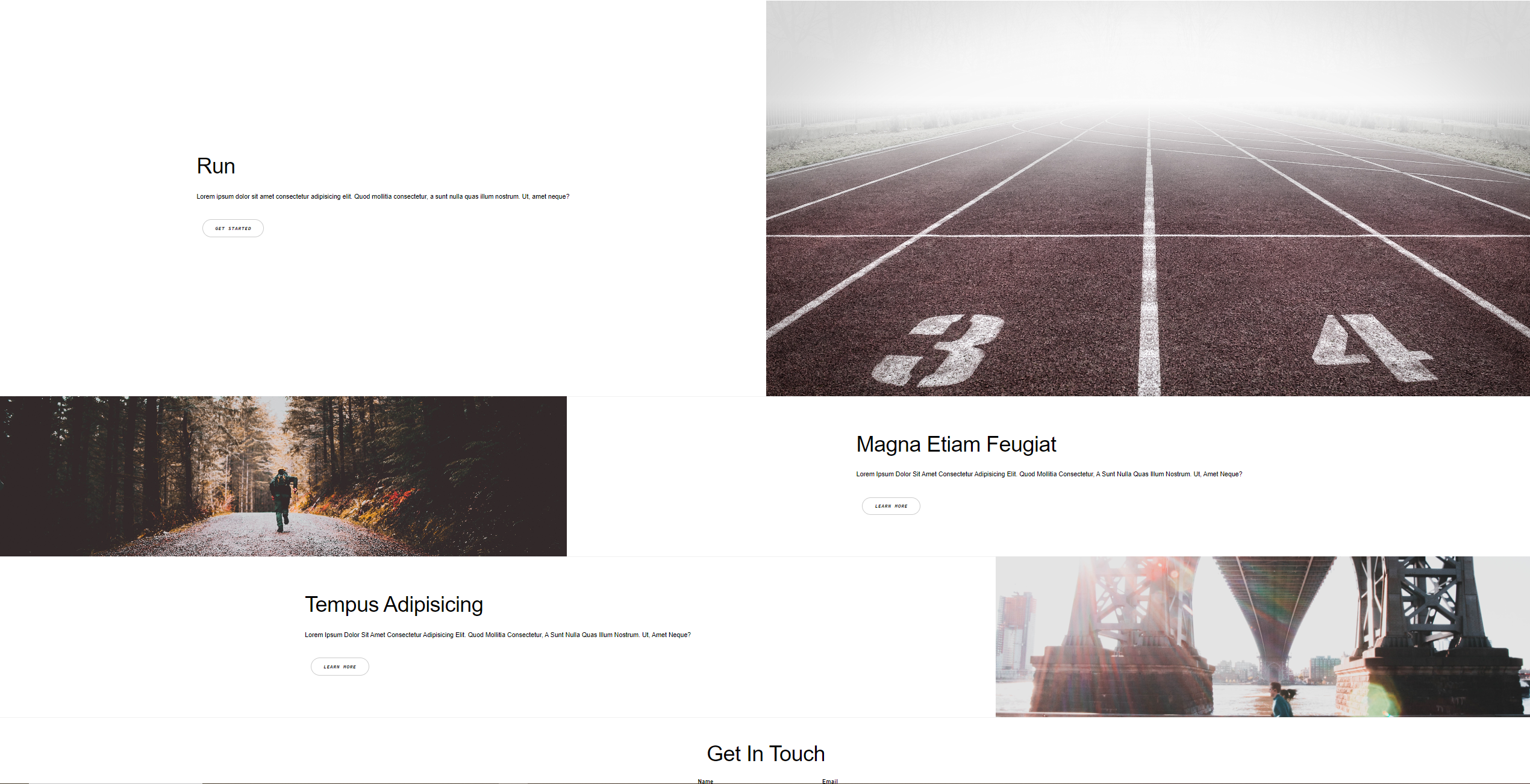
Dans ce projet d'intégration, j'ai donné vie à la maquette "Run" en utilisant HTML, CSS et des animations pour créer un site web interactif et dynamique. En accord avec le concept de la maquette, j'ai ajouté des animations astucieuses pour renforcer l'expérience utilisateur.

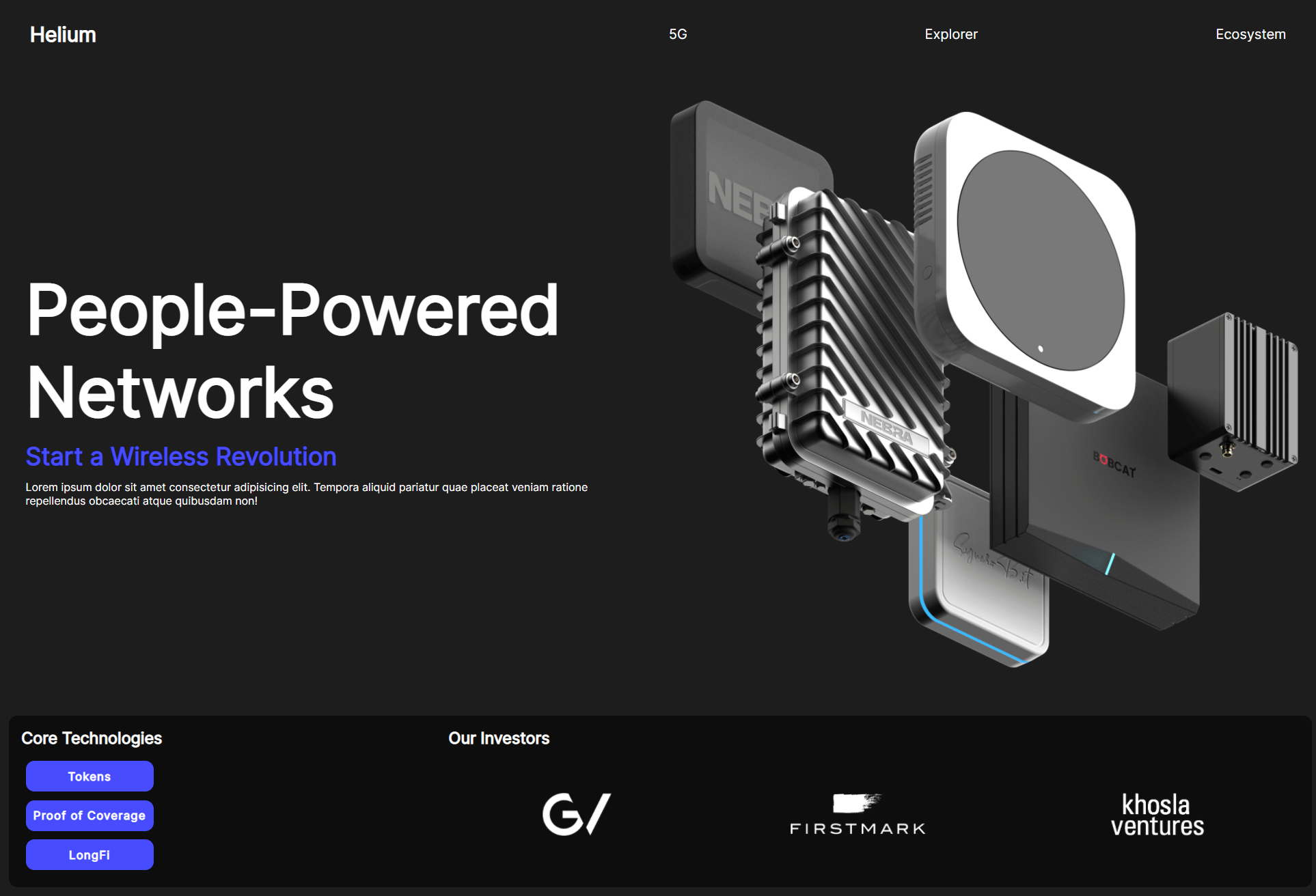
Dans ce projet d'intégration, j'ai donné vie à la maquette "Helium" en un site web dynamique, tout en conservant son design épuré. En utilisant HTML, CSS et des animations subtiles, j'ai ajouté une touche de dynamisme à cette esthétique minimaliste